
こんにちは。
ウサギ塾 講師の綾瀬です。
本記事では、知るだけで上達できるデザインの基本原則4つを紹介します。
基本原則を守っていない良デザインは存在しない
Webサイト、バナーに限らず、会議資料やチラシなど、きちんと作成されたデザインは必ずこの原則を守っています。
逆を言えば、この原則が守れていないデザインはお世辞にも「見やすい」or「伝わりやすい」デザインとは言えません。
デザインを学ぶ最初の関門として、まずはこの4原則を押さえておきましょう。
原則は4つ
デザインの原則は4つあります。
- 近接
- 整列
- コントラスト
- 反復
文字の通りではあるのですが、デザインにおいては上記4つの原則を守ることが最も大事です。
それではそれぞれの項目について大まかに解説いたします。
近接について
近接は簡単に言うと、関連する情報を近くに配置することです。
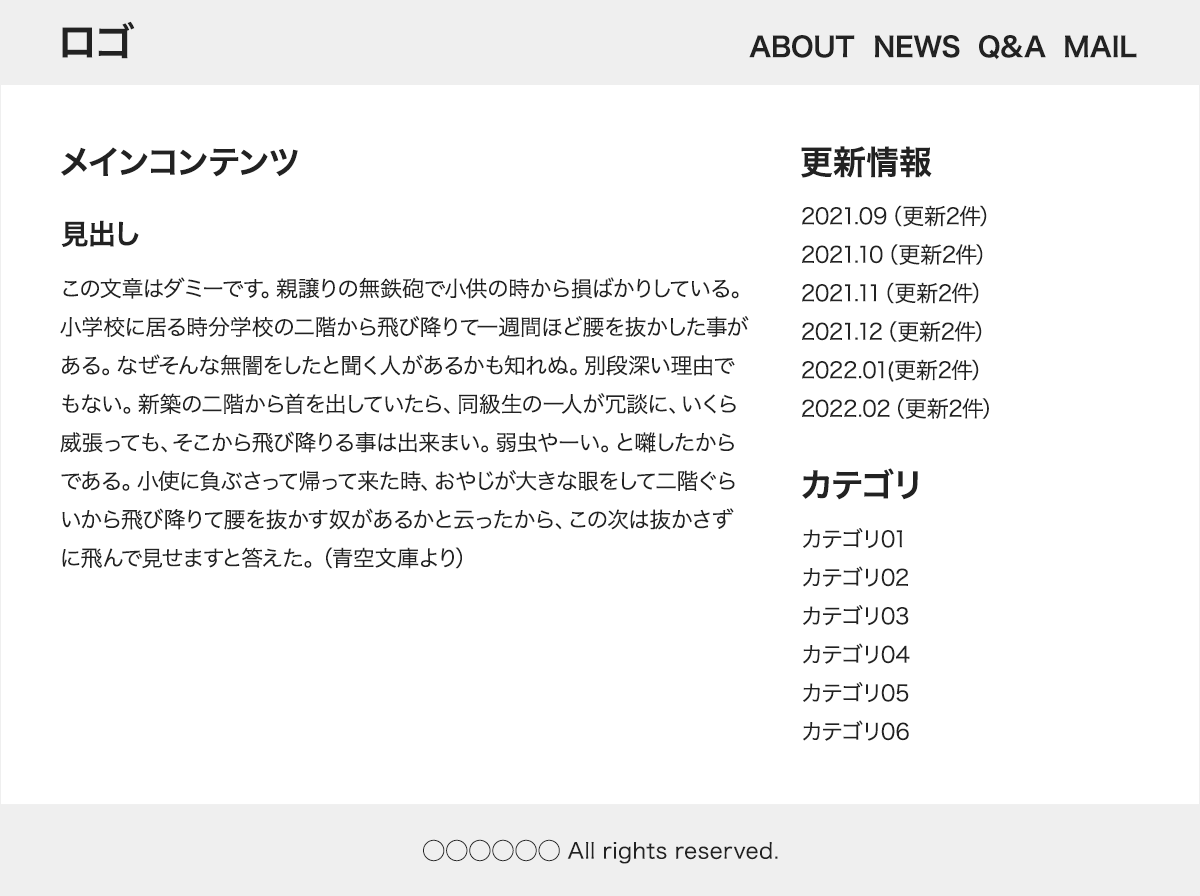
例えばWebサイトは以下の情報で構成されています(当然これ以外のパターンもあります)。
- ロゴやナビゲーションメニューなどをグループ化した「ヘッダー」
- そのサイトで最も伝えたいコンテンツをグループ化した「メインコンテンツ」
- 関連情報や関連ページなどのリンクをグループ化した「サイドナビゲーション」
- 運営会社情報や著作権情報などをグループ化した「フッター」
このように関連情報をまとめて表示することで、どこを見ればどの情報があるのかを一目瞭然にする効果があるのが「近接」です。
近接については下記記事でより詳しく解説しておりますので、こちらからご覧ください。
絶対に廃れないデザインの基本原則『近接』
整列について
整列は簡単に言うと、情報を一定のルールに従って揃えて配置することです。
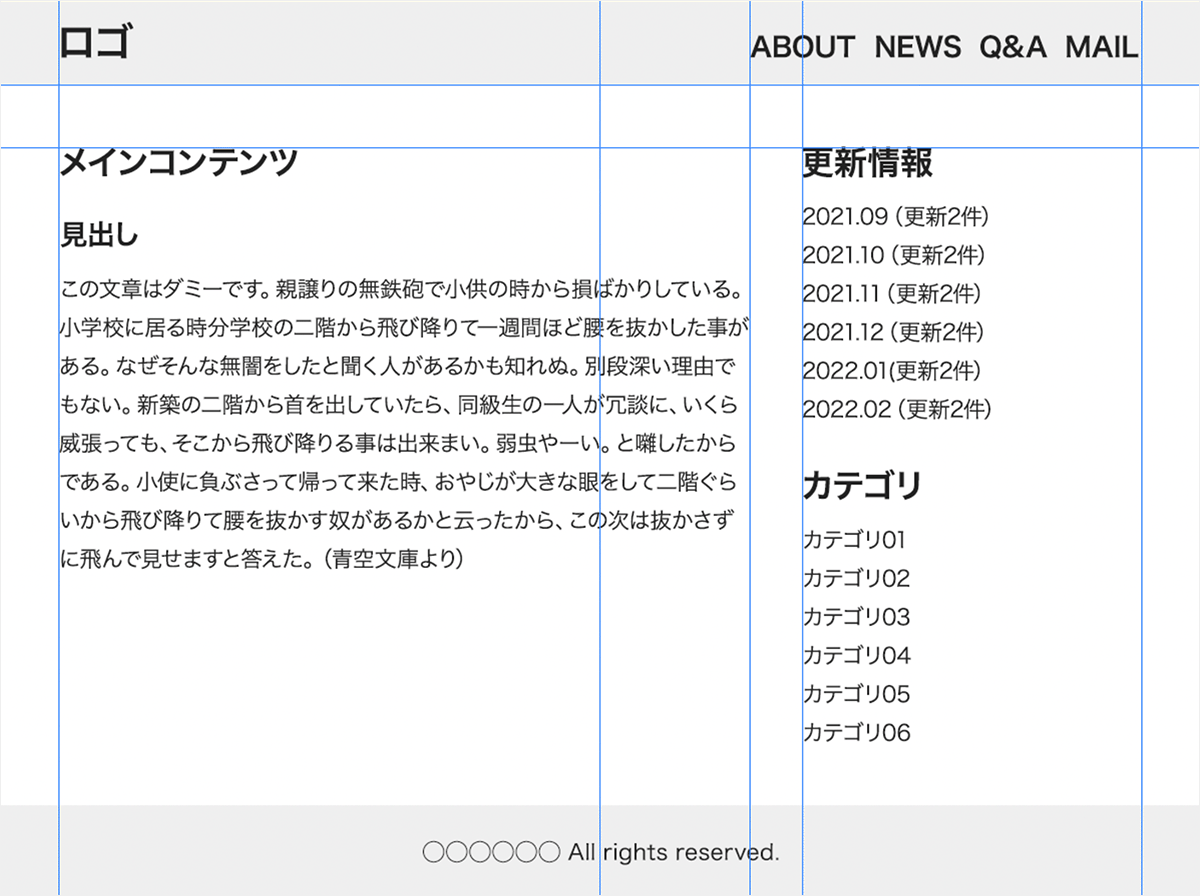
例えば下記デザインを見てみましょう。
一見無造作に各要素が配置されているように見えますが、

ガイドを入れてみると一定のルールに従って揃って配置されていることが分かります。

このようにWebサイト内でどのように整列させるのかルールを作り、そのルールに則って揃えることで、サイト全体を整え見やすくする効果があるのが「整列」です。
整列については下記記事でより詳しく解説しておりますので、こちらからご覧ください。
絶対に廃れないデザインの基本原則『整列』
コントラストについて
コントラストは簡単に言うと、デザインの一部の色を変える・フォントの太さを変えるなどして、デザインにメリハリをつけることです。
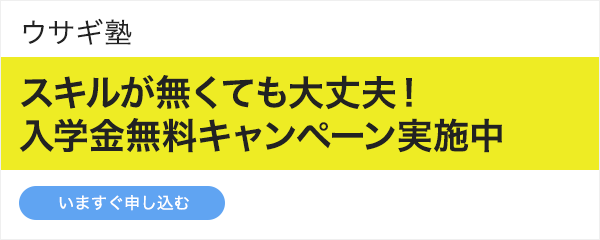
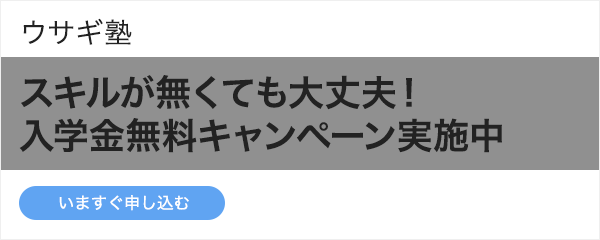
例えば下記バナー 2つをご覧ください。


上のバナーの方が下のバナーに比べ、背景色とフォントの色同士にコントラストがあり、より見やすいバナーになっていることが分かります。
このように各要素に強弱をつけることで、より直感的に理解しやすいデザインを作ることが可能です。
コントラストについては下記記事でより詳しく解説しておりますので、こちらからご覧ください。
絶対に廃れないデザインの基本原則『コントラスト』
反復について
反復は簡単に言うと、色・形・書体や大きさなどといった視覚的要素をデザイン内で繰り返し使用することです。
例えば下記デザインを見てください。

このデザインが、例えば以下のようなデザインだったとしたらいかがでしょうか。

滑らかな線とゴシック体フォントで構成されたデザインの一部を、手書きのイラストと明朝体フォントで差し替えたものです。
元々あった統一感や一体感が失われ、デザインに説得力が失われていることが分かります。
このようにWebサイト内で使用された要素を繰り返し使用することで、全体に統一感や一体感を持たせることができるのが「反復」です。
反復については下記記事でより詳しく解説しておりますので、こちらからご覧ください。
絶対に廃れないデザインの基本原則『反復』
様々なWebサイトを見て知見を増やそう
デザインの基本原則は以上です。
今後みなさんが何かをデザインする際は、この原則の内の一つだけでも良いので、実践してみてくださいね。
デザインの学習はこの「実践」が特に大事です。
「実践」することで、座学だけでは知り得ない情報が大量に手に入ります。
デザイナーを目指している方は、まずは本記事で紹介した原則を実践してみてください。
また、実際にデザインするとなるとどの様に手を動かして良いのか分からなくなる時があるかと思います。
そういう時は下記サービスを利用して、様々なデザインを見比べ、実践する時の参考とするのがおすすめです。












