
こんにちは。
ウサギ塾 講師の綾瀬です。
本記事では、知るだけで上達できるデザインの基本原則の一つである「近接」という概念を紹介します。
全てのデザインは「近接」を守ってデザインされている
Webサイト、バナーに限らず、会議資料やチラシなど、きちんと作成されたデザインは必ずこの原則を守っています。
逆を言えば、この原則が守れていないデザインはお世辞にも「見やすい」or「伝わりやすい」デザインとは言えません。
デザインを学ぶ最初の関門として、まずはこの「近接」という概念を押さえておきましょう。
近接とは?
近接は簡単に言うと、関連する情報を近くに配置することです。
例えばWebサイトは以下の情報で構成されています(当然これ以外のパターンもあります)。
- ロゴやナビゲーションメニューなどをグループ化した「ヘッダー」
- そのサイトで最も伝えたいコンテンツをグループ化した「メインコンテンツ」
- 関連情報や関連ページなどのリンクをグループ化した「サイドナビゲーション」
- 運営会社情報や著作権情報などをグループ化した「フッター」
このように関連情報をまとめて表示することで、どこを見ればどの情報があるのかを一目瞭然にする効果があるのが「近接」です。
近接の具体例
① Webサイトのレイアウト例
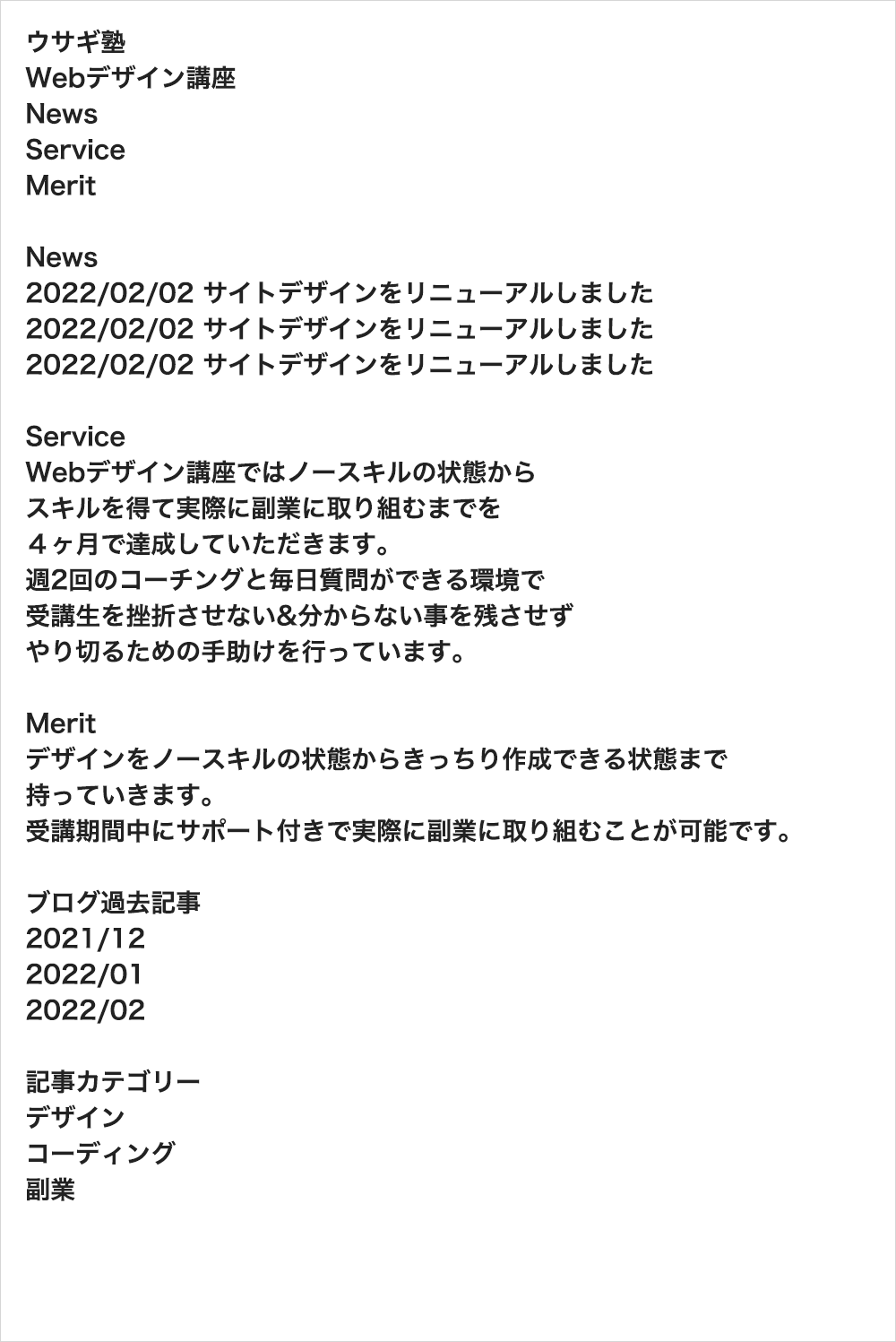
下記文章をご覧ください。
Webサイトのコンテンツとして想定できるものを書き出し、上から順に羅列したものがこちらです。

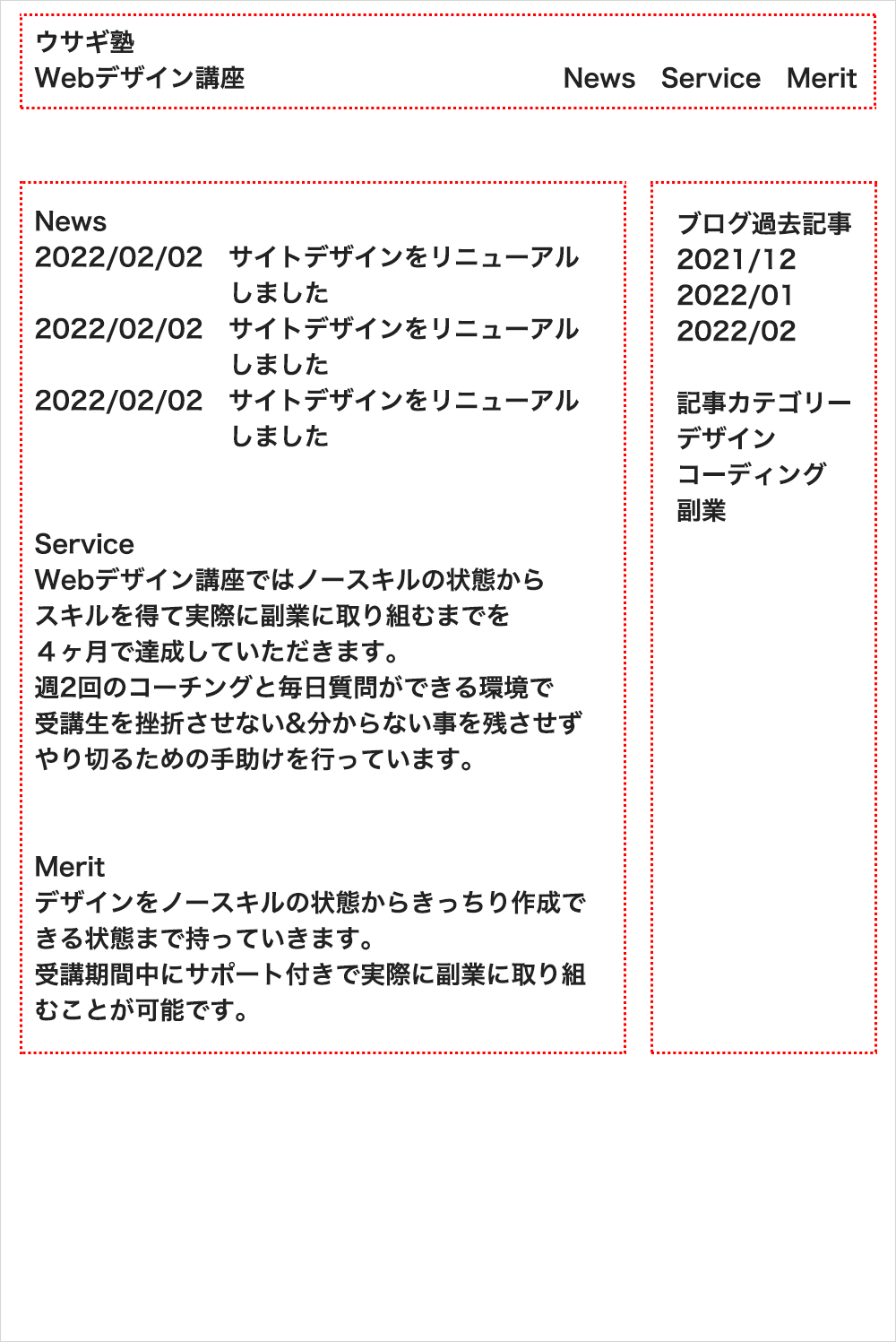
これを下記のような構造にレイアウトしてみました。
関連するコンテンツを「近接」の概念を使用して並び替えたものがこちらです。

前者の例は上から順にコンテンツがただ並べられただけで、書いた本人にしか意味が理解できません。
対して後者の例は意味合いが近い、或いは関連しているコンテンツを近くにレイアウトし直すことで、そのかたまり毎に意味を作り出し、全体をパッと見ただけである程度何がどこにあるのかが分かるようになっているかと思います。
その他、関連が弱いコンテンツの間には余白を設けていることにも着目しましょう。
「近接」は何も近付ければそれでOKという訳ではありません。
関連が強いもの同士は近づけますが、そうでないものは適切に離してあげる必要があります。
② バナーのレイアウト例
では次にバナーの例を見てみましょう。
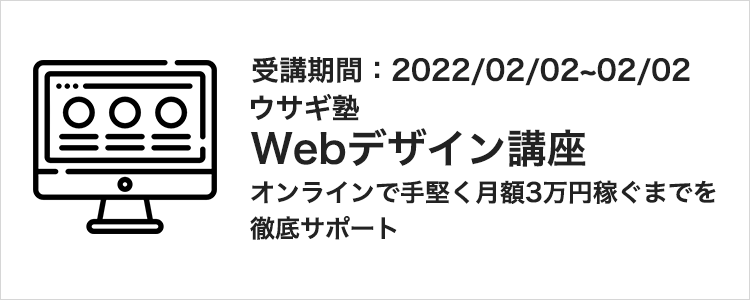
下記バナーをご覧ください。

バナーは、サイズにもよりますが、制限されたスペース内に伝えたい情報を整理して入れ込む必要がある、非常に難易度の高いデザイン業務の一つです。
ただでさえ読み飛ばされがちなコンテンツのため、いかに短時間で目に留まるか、理解できるように設計されているかが重要となります。
その前提だと、上記バナーは時間をかければ内容の理解はできるかもしれませんが、短時間での理解は難しいように感じられます。
このバナーを下記のようなデザインにレイアウトし直してみました。

ウサギ塾と講座名、受講期間には関連性があるため一つにまとめ、さらにその中でも講座名と期間には強い関連性があるように思えたため、ウサギ塾よりも近接させました。
「オンラインで手堅く〜」の文言はCTA(閲覧者にバナーを押させるための文言)としての役割を持っているように感じられたため、別のグループとして余白を空けて配置しています。
文字のサイズなどは一切変えていないにも関わらず、かなり印象が変わったことがお分かりいただけましたでしょうか。
「近接」まとめ
改めて要約しますが、近接とは「関連する情報を近くに配置すること」です。
当然の様に聞こえますが、デザインは常に制限との戦いであるため、近接の概念を適用しようと考えていても一筋縄ではいかないことも多いです。
実践しなければ分からないこともかなり多いので、この記事を読んだら是非自分で「近接」を意識したデザインを作成してみてください。












