
絶対に廃れないデザインの基本原則『コントラスト』
こんにちは。
ウサギ塾 講師の綾瀬です。
本記事では、知るだけで上達できるデザインの基本原則の一つである「コントラスト」という概念を紹介します。
全てのデザインは「コントラスト」を守ってデザインされている
Webサイト、バナーに限らず、会議資料やチラシなど、きちんと作成されたデザインは必ずこの原則を守っています。
逆を言えば、この原則が守れていないデザインはお世辞にも「見やすい」or「伝わりやすい」デザインとは言えません。
デザインを学ぶ最初の関門として、まずはこの「コントラスト」という概念を押さえておきましょう。
コントラストとは?
コントラストは簡単に言うと、デザインの一部の色を変える・フォントの太さを変えるなどして、デザインにメリハリをつけることです。
例えば以下のようなコントラストをデザインの現場では行います。
- 重要な文言を太文字 or 目立つ色にする
- 見出し文を他の文字よりも大きくする
- 色と文字を重ねる際、色と文字を補色の関係になるように配色する
言葉では伝わりづらいかと思いますので、以下で具体例を出してさらに詳しく解説します。
コントラストの具体例
① Webサイト
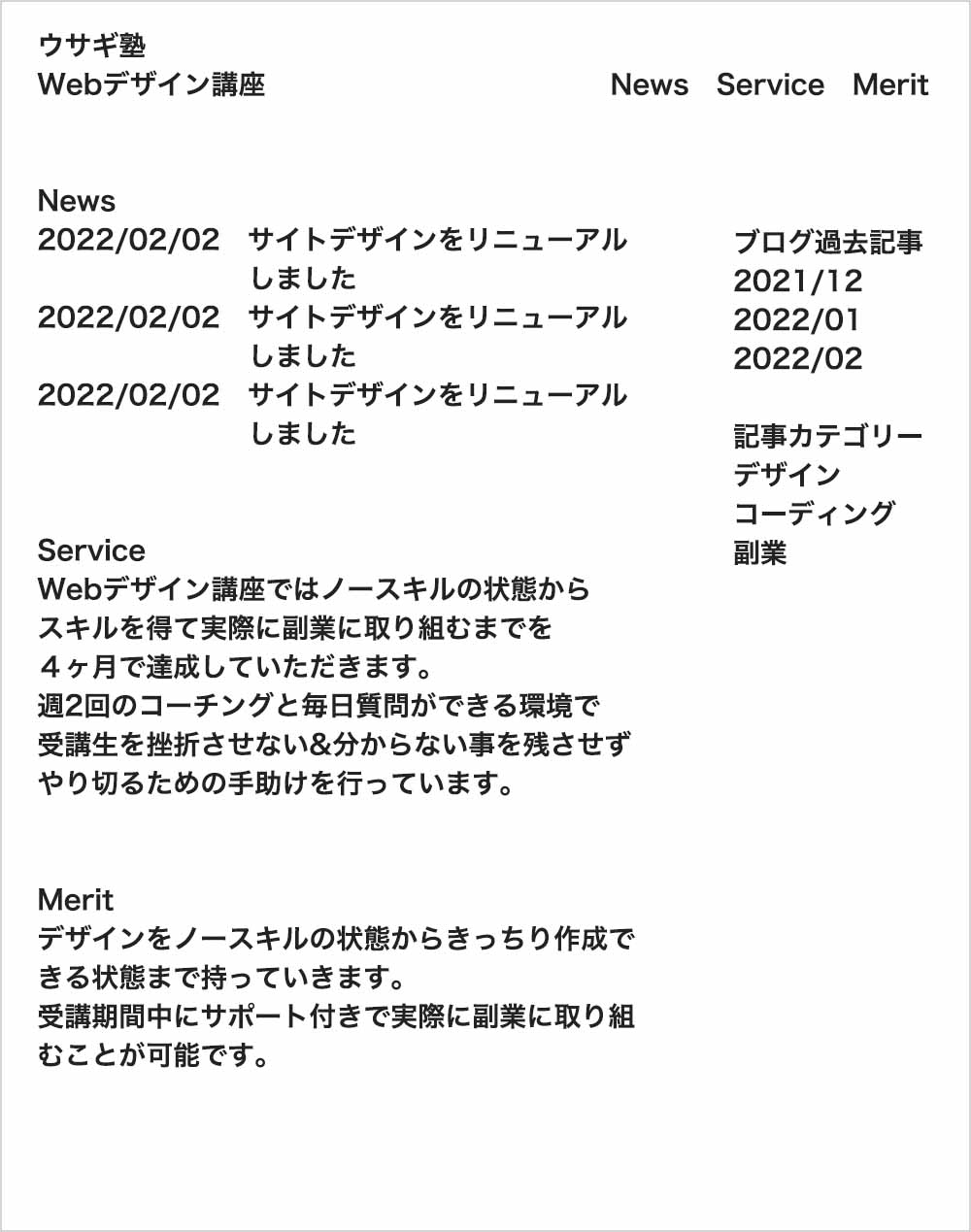
下記サイトデザインをご覧ください。
各グループ毎にグルーピングされ、整列もされており、今のままでも問題なく視認できますが、、、

下記のようにデザインし直してみるといかがでしょうか?
文字のサイズやデザイン、背景色が加わったことで、グルーピングされたエリアがはっきりと際立ったことにより、より分かりやすくなったことが分かったかと思います。

前者の例は全ての文字サイズ・太さ・行間など全てが同一で、メリハリがありませんでした。
対して後者の例はロゴ部分のフォントを変更していたり、見出し部分の文字サイズ・太さが本文のサイズ・太さと比較して大きく・太くなっている為、どの文言がどのような意味合いを持っているのかが理解しやすくなっているかと思います。
また、グループ毎に背景色を追加することで、そのグループの一体感を強め、他のグループとの区別がつきやすくなっていることが分かります。
② バナー
では次にバナーの例を見てみましょう。
下記バナーをご覧ください。

バナーは、サイズにもよりますが、制限されたスペース内に伝えたい情報を整理して入れ込む必要がある、非常に難易度の高いデザイン業務の一つです。
ただでさえ読み飛ばされがちなコンテンツのため、いかに短時間で目に留まるか、理解できるように設計されているかが重要となります。
その前提で上記バナーを確認すると、要素の配置や整頓はできているように思いますが、パッと目を惹く印象に欠けており、またフォント毎の差が乏しいため、何が一番に伝えたいことなのかを短時間での理解することは難しいように感じられます。
このバナーを下記のようなデザインし直してみました。

塾名はロゴらしく他の文言とは違うフォントに変更。
講座名が最も伝えたいことのように感じられたので、サイズ・太さ共にバナー内で最大サイズに修正。
受講期間はより詳しく知りたい人のみが確認できれば良い要素のため、少し小さめ・細めに。
また、印象を良くする為のアイコンもそこまで重要ではないので細めに修正しました。
「オンラインで手堅く〜」の文言は講座名の次に大事な文言であると感じられたため、背景色に青の補色/反対色である黄色を敷き、文字が小さくてもより目立つ工夫を施しました。
一例のみの紹介となりましたが、この様にコントラスト適切に変更すると、より直感的に理解しやすいデザインになることが分かっていただけたかと思います。
「コントラスト」まとめ
改めて要約しますが、コントラストとは「デザインの一部の色を変える・フォントの太さを変えるなどして、デザインにメリハリをつけること」です。
当然の様に聞こえますが、デザインは常に制限との戦いであるため、コントラストの概念を適用しようと考えていても一筋縄ではいかないことも多いです。
実践しなければ分からないこともかなり多いので、この記事を読んだら是非自分で「コントラスト」を意識したデザインを作成してみてください。












