
こんにちは。
ウサギ塾 講師の綾瀬です。
本記事では、知るだけで上達できるデザインの基本原則の一つである「反復」という概念を紹介します。
全てのデザインは「反復」を守ってデザインされている
Webサイト、バナーに限らず、会議資料やチラシなど、きちんと作成されたデザインは必ずこの原則を守っています。
逆を言えば、この原則が守れていないデザインはお世辞にも「見やすい」or「伝わりやすい」デザインとは言えません。
デザインを学ぶ最初の関門として、まずはこの「反復」という概念を押さえておきましょう。
反復とは?
反復は簡単に言うと、色・形・書体や大きさなどといった視覚的要素をデザイン内で繰り返し使用することです。
例えば以下のような反復をデザインの現場では行います。
- 見出し文に同じデザインのフォントを使用する
- ヘッダーナビゲーションの各メニューを同じサイズの罫線で繰り返し区切る
- 手描き感の強いアイコンのみを繰り返し使用する
言葉では伝わりづらいかと思いますので、以下で具体例を出してさらに詳しく解説します。
反復の具体例
メニューデザイン
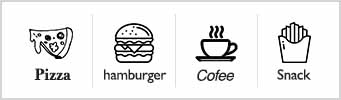
下記メニューのデザインをご覧ください。
各メニューがどのような意味を持っているのか、現在のデザインでも分かる様にはなっているかとは思います。
しかし、手描きのアイコンや、他と太さの違うアイコンを使っていたり、書体が統一されていなかったりなどしている為、ちぐはぐな印象が拭えないことが分かりますでしょうか。

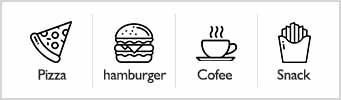
これを下記のようにデザインし直してみるといかがでしょうか?
アイコンの太さ、印象を統一し、フォントデザインを同じにしたことで一体感を演出し、デザインに説得力が出たことがお分かりいただけたと思います。

一例のみの紹介となりましたが、この様に適切に反復すると、よりデザインに説得力が生まれることが分かっていただけたかと思います。
「反復」まとめ
改めて要約しますが、反復とは「色・形・書体や大きさなどといった視覚的要素をデザイン内で繰り返し使用することで統一感や一体感を出す」ことです。
当然の様に聞こえますが、デザインは常に制限との戦いであるため、反復の概念を適用しようと考えていても一筋縄ではいかないことも多いです。
実践しなければ分からないこともかなり多いので、この記事を読んだら是非自分で「反復」を意識したデザインを作成してみてください。











