
絶対に廃れないデザインの基本原則『整列』
こんにちは。
ウサギ塾 講師の綾瀬です。
本記事では、知るだけで上達できるデザインの基本原則の一つである「整列」という概念を紹介します。
全てのデザインは「整列」を守ってデザインされている
Webサイト、バナーに限らず、会議資料やチラシなど、きちんと作成されたデザインは必ずこの原則を守っています。
逆を言えば、この原則が守れていないデザインはお世辞にも「見やすい」or「伝わりやすい」デザインとは言えません。
デザインを学ぶ最初の関門として、まずはこの「整列」という概念を押さえておきましょう。
整列とは?
整列は簡単に言うと、情報を一定のルールに従って揃えることです。
例えば以下のような整列をデザインの現場では行います。
- 各コンテンツの横幅を1000pxで揃える
- Webサイトの本文は全て左揃えで揃える
- 見出しにあたる文言は全てフォントサイズを40pxで揃える
- デザインのあしらいとして使用している色は全てオレンジ色で揃える
言葉では伝わりづらいかと思いますので、以下で具体例を出してさらに詳しく解説します。
整列の具体例
① Webサイト
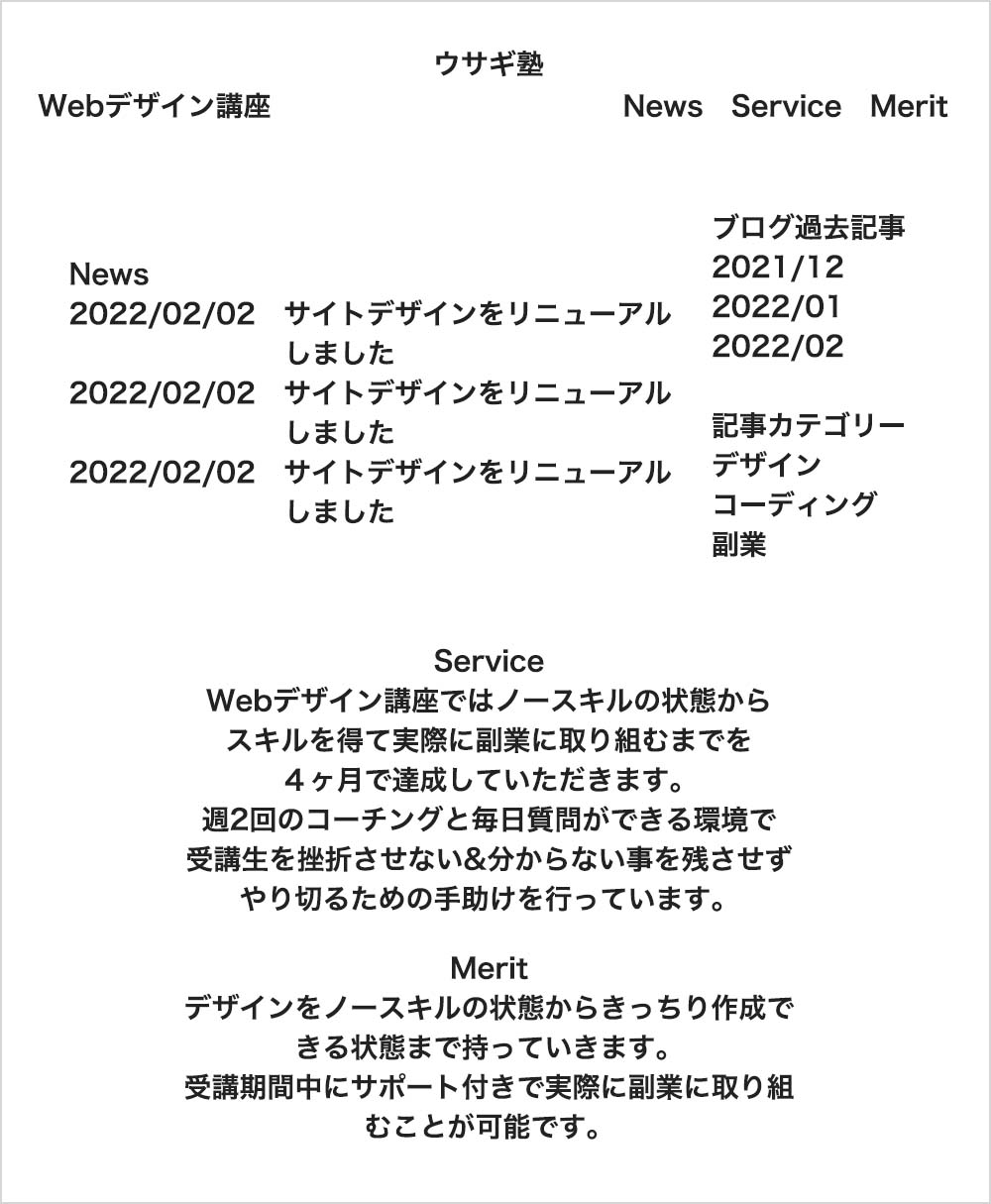
下記サイトデザインをご覧ください。
今のままでは、どこにどの様な内容のコンテンツが入っているのかが直感的に分かりにくい状態だということが分かると思います。

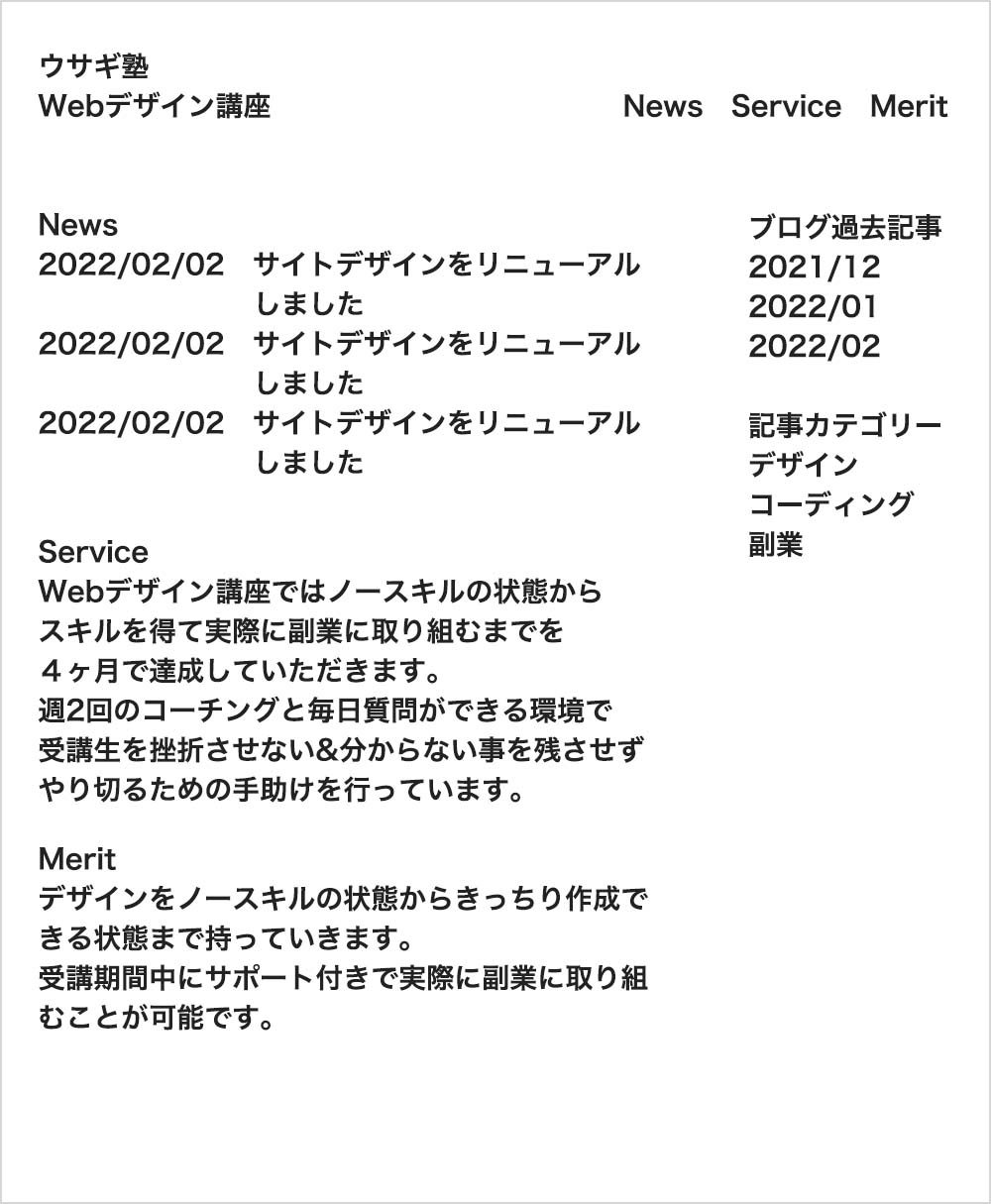
これを下記のようにレイアウトしてみました。
それぞれを一定の基準で整列させたものです。

前者の例はコンテンツによって左に寄っていたり、中央寄せだったり、ルールが統一されておらず非常に見づらいデザインになっています。
対して後者の例はそれぞれの幅や揃え方に一定のルールを設けてレイアウトしたことによって、見やすい印象になっているかと思います。
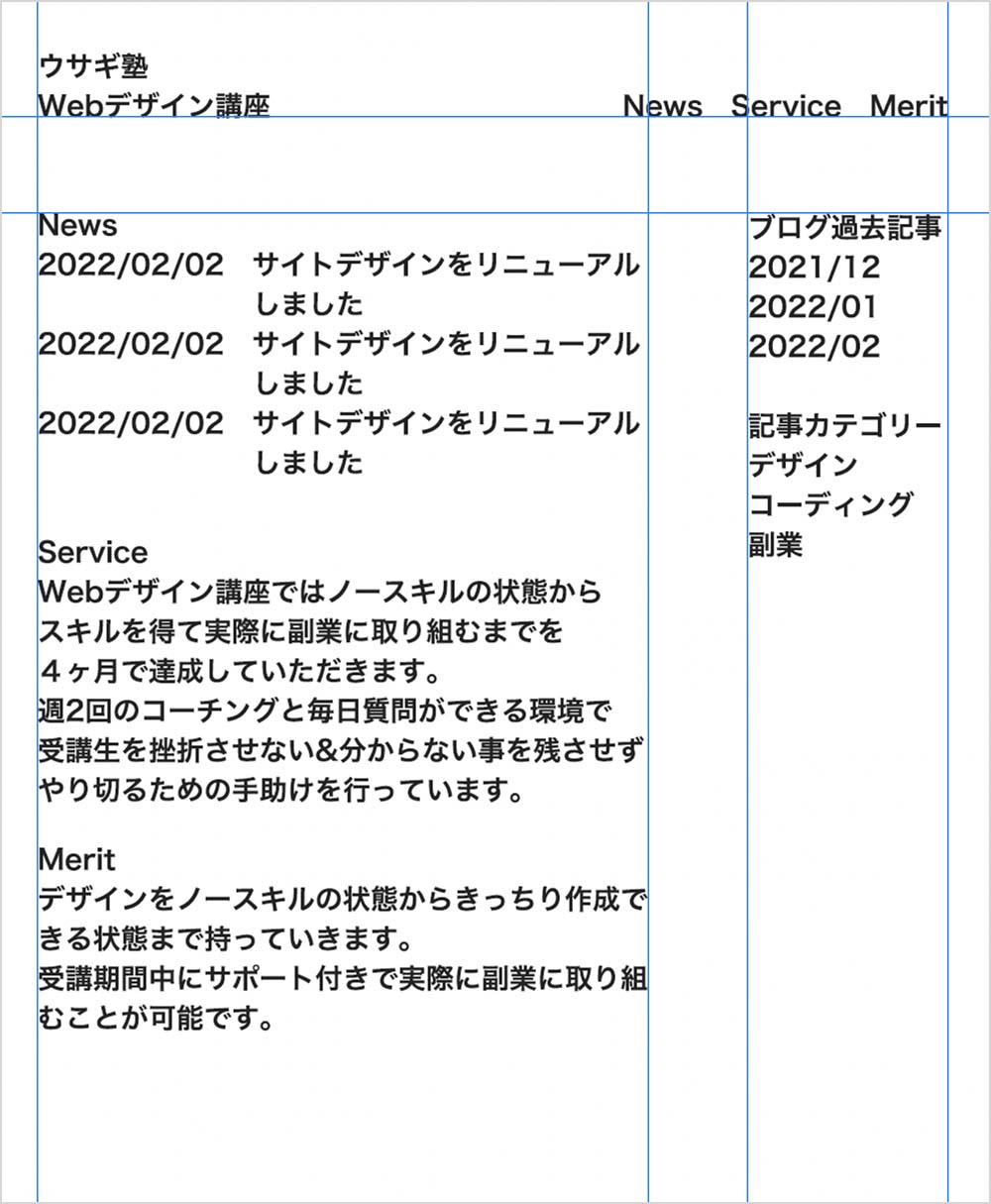
ガイドがある状態ですと、どこがどのように整えられているのかがより分かりやすいかと思います。
実際のデザインにガイドはありませんが、整える為の様々なツールがPhotoshopには充実しています。

② バナー
では次にバナーの例を見てみましょう。
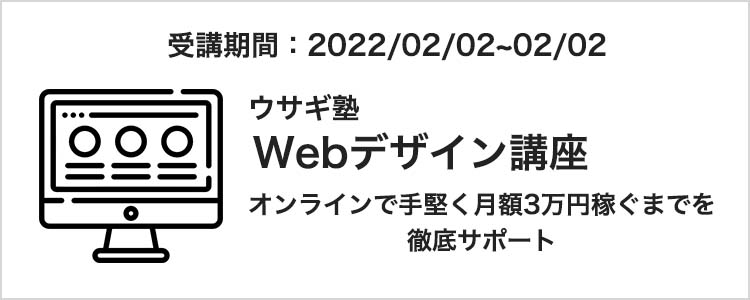
下記バナーをご覧ください。

バナーは、サイズにもよりますが、制限されたスペース内に伝えたい情報を整理して入れ込む必要がある、非常に難易度の高いデザイン業務の一つです。
ただでさえ読み飛ばされがちなコンテンツのため、いかに短時間で目に留まるか、理解できるように設計されているかが重要となります。
その前提だと、上記バナーは時間をかければ内容の理解はできるかもしれませんが、内容の整理整頓ができておらず、短時間での理解は難しいように感じられます。
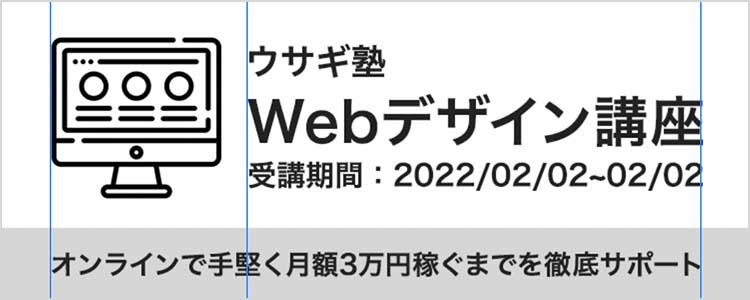
このバナーを下記のようなデザインにレイアウトし直してみました。

ウサギ塾、講座名、受講期間のメインコンテンツは左揃えにした上で、横幅が合うように調整。
「オンラインで手堅く〜」の文言は他とは違い中央揃えのままですが、横幅が全体と揃うように調整されたことで違和感なく馴染んでいるのが分かるかと思います。
こちらもガイドがある状態のキャプチャを貼っておきますね。

一例のみの紹介となりましたが、この様にレイアウトのみを整えるだけでもかなり見やすいデザインになることが分かっていただけたかと思います。
整列の概念は、個人的に他のデザイン基本原則の中で最も大事なものであると考えております。
デザインに悩んだら、とりあえずまずは「整列」するところから始めると整いやすいです。
恐らくデザインを整えているうちに思考も整理されたり...といったことが起きているのではないかと思います。
「整列」まとめ
改めて要約しますが、整列とは「情報を一定のルールに従って揃えること」です。
当然の様に聞こえますが、デザインは常に制限との戦いであるため、整列の概念を適用しようと考えていても一筋縄ではいかないことも多いです。
実践しなければ分からないこともかなり多いので、この記事を読んだら是非自分で「整列」を意識したデザインを作成してみてください。












